Androidアプリを作ってみよう〜じゃんけん編
ゼミの仲間にAndroidアプリの開発について教えることになったのでじゃんけんアプリを使ってeclipseアプリ作成の流れを記事にしました。
口頭で説明することを前提に書いているのでけっこうてきとうです。
jdkやらeclipseやらandroidアプリの開発環境が整っていることが前提でお話は進んでいきます。
私はJava初心者なのでわかりやすいコードではないと思います...もっとがんばります...
今回作るアプリ
何故じゃんけんアプリか
- ButtonとButtonのlistenerを使える
- ついでにプログラムからimage viewの画像の変更の仕方も学べる(やったね!)
- textviewの変更とかもおぼえられる
- 用意する絵が簡単
じゃんけんアプリ開発の流れ
今回は、以下のような流れでじゃんけんアプリを作成します。
Androidアプリケーションの新規作成
↓
グーチョキパーをイメージボタンに設定
結果表示のテキストビューを作成
自分の出した手と相手の手を表示するイメージビューを作成
↓
押されたボタンの手が画面に表示されるように
↓
相手の手をランダムに決定し画面に表示されるように
↓
自分の手と相手の手を比較し
結果(勝ち,負け,あいこ)を表示する
0.アンドロイドアプリケーションの新規作成
File >New >Android Application Project を選択
パッケージ名やアプリケーション名,アイコン画像は任意でいいです。
あとはデフォルトのままで問題ないと思います。
1.イメージボタンを設定する
初めにイメージボタンに表示するためにグーチョキパーの画像を用意します。
gimpとかでてきとうに描いてください。
次に res> layout> hogehgoe.xml を開きます。(たぶんアプリケーションを新規作成した時点で勝手に開かれてます)
デフォルトで生成されているhello worldのテキストビューを削除します。
そしてPaletteの中からImage Buttonを選択しててきとうに配置します。
これはじゃんけんの手を選択するボタンなのでグーチョキパーの画像を設定しておきます。
じゃんけんの結果を表示するためののテキストビューを作成します。
自分の出した手と相手の手を表示するイメージビューを作成します。
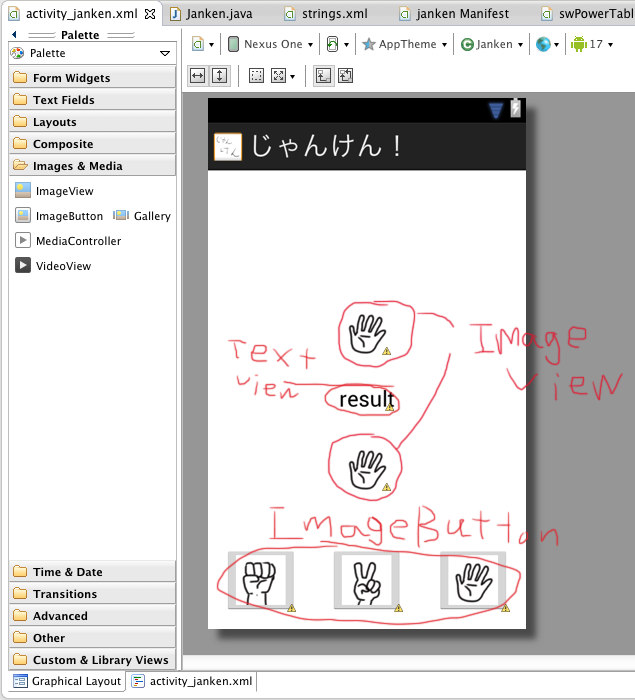
私はこんな感じにしました。
それぞれのidは以下のようになっています。
ぐーのimage buttonのid:gu
ちょき:choki
ぱー:per
結果表示用text viewのid:result
自分手の表示するimage viewのid:me
相手の手を表示するimage view:enemy
2.押されたボタンに対応する手を表示
ここからはいよいよプログラムを書いていきます。
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
import android.widget.ImageView;
public class MainActivity extends Activity implements OnClickListener{
ImageButton gu,choki,per;
int hands[] = new int[3];
ImageView me;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
hands[0] = R.drawable.gu;
hands[1] = R.drawable.choki;
hands[2] = R.drawable.per;
me = (ImageView) findViewById(R.id.me);
gu = (ImageButton) findViewById(R.id.gu);
choki = (ImageButton) findViewById(R.id.choki);
per = (ImageButton) findViewById(R.id.per);
gu.setOnClickListener(this);
choki.setOnClickListener(this);
per.setOnClickListener(this);
}
@Override
public void onClick(View v) {
int hand=0;
//0:gu 1:choki 2:per
if (v == gu ){
hand = 0;
}else if (v == choki ){
hand = 1;
}else if (v == per ){
hand = 2;
}
me.setImageResource(hands[hand]);
}
}これでボタンを押すと自分の手の画像が変わるようになりました。
3.相手の手をランダムに決定し画面に表示されるようにする
これは乱数を使います。
import java.util.Random;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
import android.widget.ImageView;
public class MainActivity extends Activity implements OnClickListener{
ImageButton gu,choki,per;
int hands[] = new int[3];
ImageView me,enemy;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
hands[0] = R.drawable.gu;
hands[1] = R.drawable.choki;
hands[2] = R.drawable.per;
me = (ImageView) findViewById(R.id.me);
enemy =(ImageView) findViewById(R.id.enemy);
gu = (ImageButton) findViewById(R.id.gu);
choki = (ImageButton) findViewById(R.id.choki);
per = (ImageButton) findViewById(R.id.per);
gu.setOnClickListener(this);
choki.setOnClickListener(this);
per.setOnClickListener(this);
}
@Override
public void onClick(View v) {
Random random = new Random();
int n = random.nextInt(3);
int hand=0;
//0:gu 1:choki 2:per
if (v == gu ){
hand = 0;
}else if (v == choki ){
hand = 1;
}else if (v == per ){
hand = 2;
}
me.setImageResource(hands[hand]);
enemy.setImageResource(hands[n]);
}
}
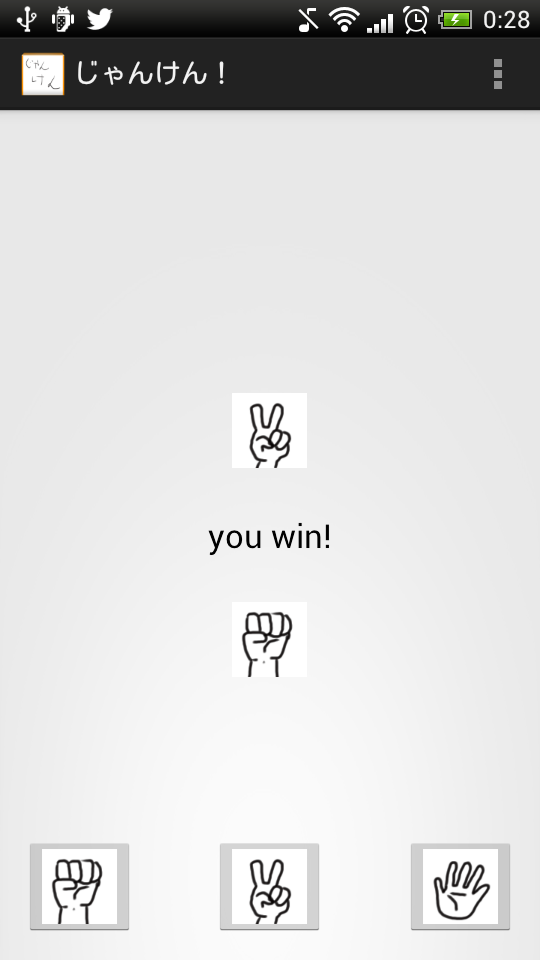
これで相手の画像も変わるようになりました。
4.勝ち負けの判定と結果の表示
ぐー = 0, ちょき = 1, ぱー = 2 なので
((自分の手-相手の)+3)%3
の結果が
0ならあいこ
1なら負け
2なら勝ち
となります。
import java.util.Random;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity implements OnClickListener{
ImageButton gu,choki,per;
int hands[] = new int[3];
ImageView me,enemy;
TextView result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
hands[0] = R.drawable.gu;
hands[1] = R.drawable.choki;
hands[2] = R.drawable.per;
me = (ImageView) findViewById(R.id.me);
enemy =(ImageView) findViewById(R.id.enemy);
gu = (ImageButton) findViewById(R.id.gu);
choki = (ImageButton) findViewById(R.id.choki);
per = (ImageButton) findViewById(R.id.per);
result = (TextView) findViewById(R.id.result);
gu.setOnClickListener(this);
choki.setOnClickListener(this);
per.setOnClickListener(this);
}
@Override
public void onClick(View v) {
Random random = new Random();
int n = random.nextInt(3);
int hand=0;
//0:gu 1:choki 2:per
if (v == gu ){
hand = 0;
}else if (v == choki ){
hand = 1;
}else if (v == per ){
hand = 2;
}
me.setImageResource(hands[hand]);
enemy.setImageResource(hands[n]);
int syouhai = (hand - n) + 3;
if (syouhai%3 == 0){
result.setText("あいこ");
}else if(syouhai%3 == 1){
result.setText("あんたの負けだ");
}else if(syouhai%3 == 2){
result.setText("あんたの勝ちだ");
}
}
}追記(2013/09/21)
ここにこの記事を参考にアプリを作ってくれた方が居ました。
追記(2013/12/29)
またこの記事を参考にアプリをつくってくれた方が居ました。超嬉しい。
https://play.google.com/store/apps/details?id=com.takanomeblog.janken